Integrasi PHP dengan Template
1. Buat Folder Baru
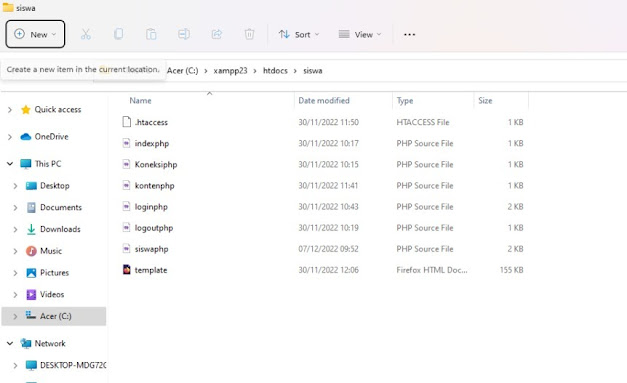
Buat folder siswa di c:\xampp\htdocs
Copy kan hasil koding PHP (login & CRUD siswa) ke folder siswa
Copy kan juga hasil form template yang sudah dibuat sebelumnya
2. Buka VS Code dan Open Folder Siswa
3. Integrasi PHP dengan Form Login
Buka file index.html dan login.php
Pada index.html, copy kode link eksternal css ke login.php
4. Integrasi PHP dengan Form Login
Pada index.html, copy kode class container ke login.php
<div class = "container">
</div>
<div class="container">
<h1>Login</h1>
<form action="" method="POST">
<label>Username</label><br>
<input type="text" name="username"><br>
<label>Password</label><br>
<input type="password" name="password"><br>
<button type="submit" name="login">Log in</button>
</form>
</div>
5. Membuat Template di konten.php
Buka file konten.php dan hapus kode antara awal menu sidebar dan akhir
menu sidebar lalu tambahkan kode php berikut ;
<?php
if (!isset($_GET['page'])){
echo "Selamat, anda berhasil login
$_SESSION[username]!";
echo "<br>";
echo "<a href=logout.php>Logout</a>";
}elseif ($_GET['page'] == 'siswa'){
include "siswa.php";
}else{
echo "Maaf, halaman tidak ditemukan!";
}
?>
Buka file konten.php dan hapus kode antara awal footer dan akhir footer lalu
tambahkan kode php berikut ;




Tidak ada komentar:
Posting Komentar