https://drive.google.com/file/d/1iisHy79AtFuhBzLqsacNI3MO-DQHyuVf/view?usp=sharing
Latihan Membuat Php
1. Program PHP nya
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Penjumlahan</title>
</head>
<body>
<?php
$harga_beli = 30000;
$harga_jual = 40000;
$jumlah_barang = 5 ;
$pajak = 0.1 ;
$total_pembelian = $harga_beli * $jumlah_barang ;
$total_penjualan = $harga_jual * $jumlah_barang ;
$laba_kotor = $total_penjualan - $total_pembelian ;
$laba_bersih = $laba_kotor - ($laba_kotor * $pajak);
$teks2 = ' Total Pembelian =' ;
$teks3 = 'Total Penjualan = ' ;
$teks4 = 'Laba kotor = ' ;
$teks5 = 'Laba Bersih = ' ;
echo "Nama Barang = Kaos Olahraga";
echo '<br>';
echo ($teks2.$total_pembelian);
echo '<br>';
echo ($teks3.$total_penjualan);
echo '<br>';
echo ($teks4.$laba_kotor);
echo '<br>';
echo ($teks5.$laba_bersih);
echo '<br>';
?>
</body>
</html>
2. Hasilnya
Membuat BRD,ERD,Mockup Aplikasinya dan Desain Data base(Aplikasi Kasir Lengkap)
1. Membuat BRD Aplikasi Kasir
2. Membuat ERD Aplikasi Kasir
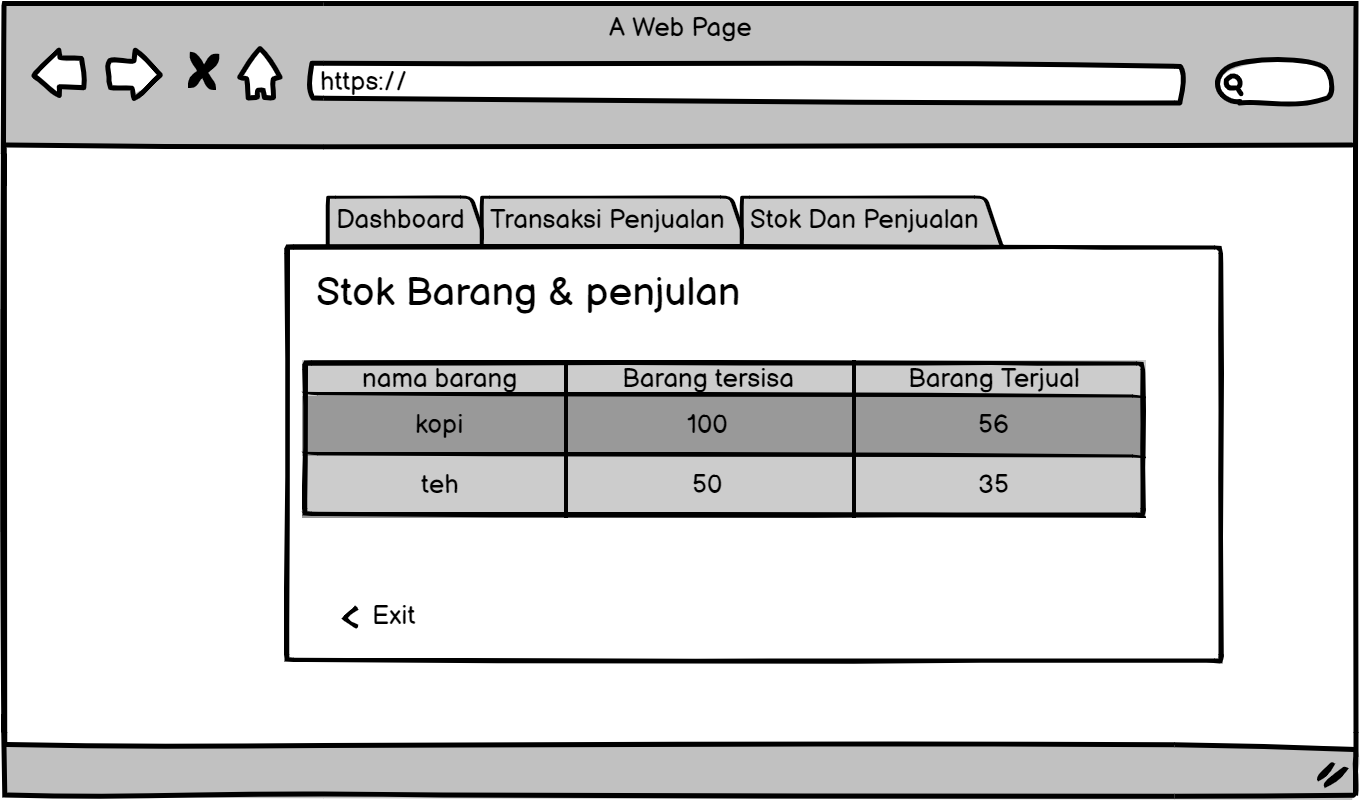
3. Membuat Mockup Aplikasi kasir
a. Login
b. Login Admin
Admin Template dengan Bootstrap
Admin Template dengan Bootstrap
1. pemograman untuk membuat admin template
MEMBUAT LAYOUT LOGIN DENGAN HTML & CSS
MEMBUAT LAYOUT LOGIN DENGAN HTML & CSS
Di sini saya menggunakan visual studio code dalam membuat programnya.
1. Program VSCode untuk Login (html nya)
2. Tampilan Style CSS
3. Hasil
4. Program untuk Register (html nya)
Langganan:
Komentar (Atom)